Web Design 1 Assignments (subject to change)
All assignments and your personal web page must be saved to your network folder in order to be graded. This is the folder for this class, not the one provided by the school district. Your site must be saved in the folder named mysite. You must show assignments to me in class for grading. Video: Working from home using Google Drive
Apr 22
Copy the folder Responsive Web Design Student Data Files from your student_files folder to your network folder
Responsive Web Design Chapter 2
- Chapter (Practice): Follow the directions. This is saved in the Chapter folder in the Responsive Web Design Student Data Files folder that you copied to your folder.
- Apply Your Knowledge: Saved in the Apply folder
- Extend Your Knowledge: Saved in the Extend folder
- Analyze, Correct, Improve: Saved in the Analyze folder
- Lab 1: Strike a Chord: Saved in the lab1 folder.
- Lab 2: Wildlife Rescue Organization: Saved in the lab2 folder.
- Lab 3: Student Clubs and Events: Saved in the lab3 folder.
- Your Turn: Personal Portfolio Website: Saved in the your_turn1 folder.
Apr 15
- Copy the folder Responsive Web Design Student Data Files from your student_files folder to your network folder
Responsive Web Design Chapter 1
- Practice: Follow the directions and you are making the index page.
- Apply your Knowledge
- Extend Your Knowledge
- Analyze Correct Improve
- Lab 1: Strike a Chord: Saved in the lab1 folder.
- Lab 2: Wildlife Rescue Organization: Saved in the lab2 folder.
- Lab 3: Student Clubs and Events: Saved in the lab3 folder.
- Your Turn: Personal Portfolio Website
Mar 26
Remake your site
- Convert the Dharma site you created into your own personal website. This should be done in the Dharma folder.
- Copy the completed code from index7.html and paste it into index.html of the Dharma site.
- Copy the completed code from style7.css and paste it into style.css of the Dharma site.
- Your starting point is the take your content and replace the content of the Dharma homepage. This needs to include all content, including images.
- Change the color scheme in the css to your liking.
- Dharma only has one page so you will have to create other pages based on the Dharma layout. This means you will create a new page for each of your existing pages. Such as your links page, your pictures page, your USA page, etc.
- Must include:
- Links to your pages in the menu and dropdown menu.
- Your own favicon. (See Below.)
- Your own graphics.
- Change the social media icon links to different accounts.
- Change the location of the embedded map.
- Your content must fill the page.
- Video Example
Create a favicon for your website
- Quality counts.
- Save the PSD file in your img or assets folder to prove you made the image.
- https://www.templatemonster.com/help/how-to-create-ico-favicon-with-photoshop.html
- Insert the favicon on all of your pages. The code goes in your head tag.
<link rel="icon" href="img/favicon.ico" type="image/x-icon" />
Mar 11
Dharma Yoga Responsive HTML and CSS Website Tutorial
- Your previous files have been removed, but I have a copy. If you need them, I can give you a copy but you must work on them outside of class time.
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
- The starter files are in your student_files folder in the room305 directory for the Dharma Yoga website.
- Copy and paste this folder into your room305 directory.
- The videos are embedded here and can also be viewed at https://youtube.com/playlist?list=PLuontq-Qa9ruMkPWR474g5CxP4jT2FD23
- To turn on captioning. In Chrome click the 3 dots in the upper right, click settings, click Advanced on the left, click Accessibility, turn on Live Captioning.
- Videos are also in a folder named Dharma Videos in the student_files directory.
- To submit your work, send me an email stating wich video you are done with.
Dharma Yoga Responsive HTML and CSS Website Tutorial
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
- Save each index page with the video number at the end. E.g. index1.html, index2.html
- When You are working on video 1 your index page is saved as index1.html.
- When you go to video 2 click on File and Save As index2.html.
- This means that by the time you are done you will have 7 different index pages and 7 different style sheets.
- Also save the style sheet this way. The style sheet for video 2 would be saved as style2.css. This means you also need to update the link to the stylesheet in the index page. For example,
- CHANGE <link type="text/css" rel="stylesheet" href="styles/style1.css" media="screen">
- TO <link type="text/css" rel="stylesheet" href="styles/style2.css" media="screen">
- The images are located in your img folder not on his website. E.g. https://www.w3newbie.com/wp-content/uploads/. Make sure you change your code accordingly or the pictures will not display.
Dharma Video 1: Link to video
Dharma Video 2
- At the end of video 2, your page should look like the image below and the slider should function.
- Make sure your preview it and test it.
- Follow the directions above to upload.
Mar
Dharma Yoga Responsive HTML and CSS Website Tutorial
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
Dharma Video 3
Mar
Dharma Yoga Responsive HTML and CSS Website Tutorial
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
Dharma Video 4
- At the end of video 4, your page should look like the images below. This only shows the bottom of the page, which was the only part of the html changed.
- Use the following for the social links.
<ul class="social">
<li><a href="https://www.facebook.com/w3newbie" target="_blank" title="Like Business on Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="https://twitter.com/DrewOnCue" target="_blank" title="Follow Drew on Twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="https://youtube.com/user/DrewOnCue" target="_blank" title="Subscribe to Drew on YouTube"><i class="fa fa-youtube"></i></a></li>
</ul>
Mar
Dharma Yoga Responsive HTML and CSS Website Tutorial
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
Dharma Video 5
Mar
Dharma Yoga Responsive HTML and CSS Website Tutorial
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
Dharma Video 6
Mar
Dharma Yoga Responsive HTML and CSS Website Tutorial
- OBJECTIVE: Use HTML5 and CSS3 to build a responsive website
Dharma Video 7
Mar 1
DUE: Recreate your personal site
Feb 8
Recreate your personal site
- Edit the final version of the Lingulo index page so it contains the content from your index page. You must use the carousel on the index page.
- You can get a correct version of the code if you need it.
- You index page must be named index.html.
- Immediately above <nav> add this line of code: <p> </p>
- This will help create space for your links.
- This will help create space for your links.
- Modify the CSS so that it has a different look and feel from the Lingulo site.
- Include at least two style selectors (classes or IDs) that you have created on your own.
- Use the comment /*MY classes*/ and input your classes below so I can find them.
- Keep the footer for all pages but change the content.
- Change the social media Twitter, Instagram and Facebook.
- Link them to actual accounts. They do not have to be yours.
- You can use the following if needed
- https://twitter.com/lowryhigh
- https://www.facebook.com/thelowryhigh/
- https://www.instagram.com/lowryhigh/
- You can use the following if needed
- Also apply the Lingulo layout to all of your other pages, you can control the layout of your page. You do not have to use all of the columns on each page.
- Link all of your pages in the nav/menu of the Lingulo site.
- Remove any content from the Lingulo page you do not want.
- Add your own pictures to the carousel.
- This works best if you edit your images and make them all the same size so they display well.
- Make sure your pages are responsive. You will have to add some code to the CSS to control your images. This will also have to be done in the media query to make your images responsive.
- Show me.
Jan 31
Finish Lingulo
Jan 18
Quarter 2 Post-test
- Take the pretest in Google Classroom.
- Must be done at school.
- Do not look up answers.
Tutorial: How to build a HTML5 website from scratch
- Objective: Build a responsive website
- Use Google Doc assigned in Google Classroom for the directions and save when instructed.
- Each day put a comment in the doc so you know where you left off.
- It states explicitly when you need to stop for a grade.
- The original is here http://www.lingulo.com/tutorials/css/how-to-build-a-html5-website-from-scratch. If you use any code from here, remember that it may be incorrect since changes have been made since it was orginally published.
Jan 17
DUE: Photoshop yourself
Jan 11
Photoshop yourself
- OBJECTIVE: Use different methods to make selections in PhotoShop
- Find a well known historical image or one of a famous landmark or event and PhotoShop yourself into it. I have your school pictures if you need one. Or we can take a picture in class.
- Get permission from me for your idea before you start.
- You will be evaluated on the complexity of the image and the quality of your editing. This means you are not just cutting out your face and pasting it somewhere.
- Try to choose large images and zoom in when you are cutting.
- The picture can be put on your site if you choose.
- When you are done, export the jpg version and email it to me.
- Use the Subject, Photoshop of Me.
Jan 4
Remake one of the following images using Photoshop and/or Photopea
- OBJECTIVE: In PhotoShop or Photopea utilize various tools to recreate a given image.
- The explanation of the assignment can be viewed in here.
- Starter image files to download are available here as well as in the student_files https://drive.google.com/drive/folders/14FBPZgZN4ju7c1C4dl-dtq2gRUkSGQ2c?usp=sharing
- Save the images in your codesite assets folder.
- Match the dimensions of the image.
- Your cuts must be precise. Use multiple tools and make sure you zoom in.
- When you are done, export the jpg version and email it to me with the subject Photoshop.
- Forrest Gump
- Star Wars
- Jaws

The Production Credits: Co-starring LORRAINE GARY • MURRAY HAMILTON • A ZANUCK/BROWN PRODUCTION
Screenplay by PETER BENCHLEY and CARL GOTTLIEB • Based on the novel by PETER BENCHLEY • Music by JOHN WILLIAMS
Directed by STEVEN SPIELBERG • Produced by RICHARD D. ZANUCK and DAVID BROWN • A UNIVERSAL PICTURE
TECHNICOLOR® PANAVISION®
- Home Alone
Dec 18
Change images so they display using a class rather than a table and it works well for mobile.
- Objective: Use CSS to display images on a page and make them responsive.
- We will brainstorm for ideas of how to align our images without a table.
- Hints
- Remove all references to the table from the code. (tr, td, etc.)
- Remove properties from the img src tag except for alt and title.
- Create a class or selector for the images.
- For example, you could call it .pic
- Add appropriate properties to the new class.
- object-fit: cover;
- height: ;
- width: ;
- padding: ;
- add any other properties you want
- The images must still display three across on a desktop monitor.
- Images must be full width on a phone. Therefore, you must have the class in your media query.
Dec 14
Create a pictures page with nine images in a table
- Objective: Create pages using html and CSS.
- Video Demo
- Search Google for nine, school appropriate pictures, (no violence, drugs/alcohol, gang-related, nudity, or inappropriate clothing, etc.) and they cannot be copyrighted.
- On the right, click Tools.
- Click Usage Rights and select Creative Commons Licenses.
- Click Size and select Large.
- Preview the image by clicking on it.
- Right click on the image and select Save Image As.
- Save the image to your assets folder.
- Give it a simple name with NO CAPS or s p a c e s.
- Create the new page and save it as pics.html in your mysite folder.
- Do this by resaving your template2 page as pics.html. (File and Save As)
- Remove the content from the page and replace it with the table (see below) containing the pictures.
- Make sure you have links to each page on each page.
- Your links on ALL PAGES should look similar to this: Home | Links | Pictures
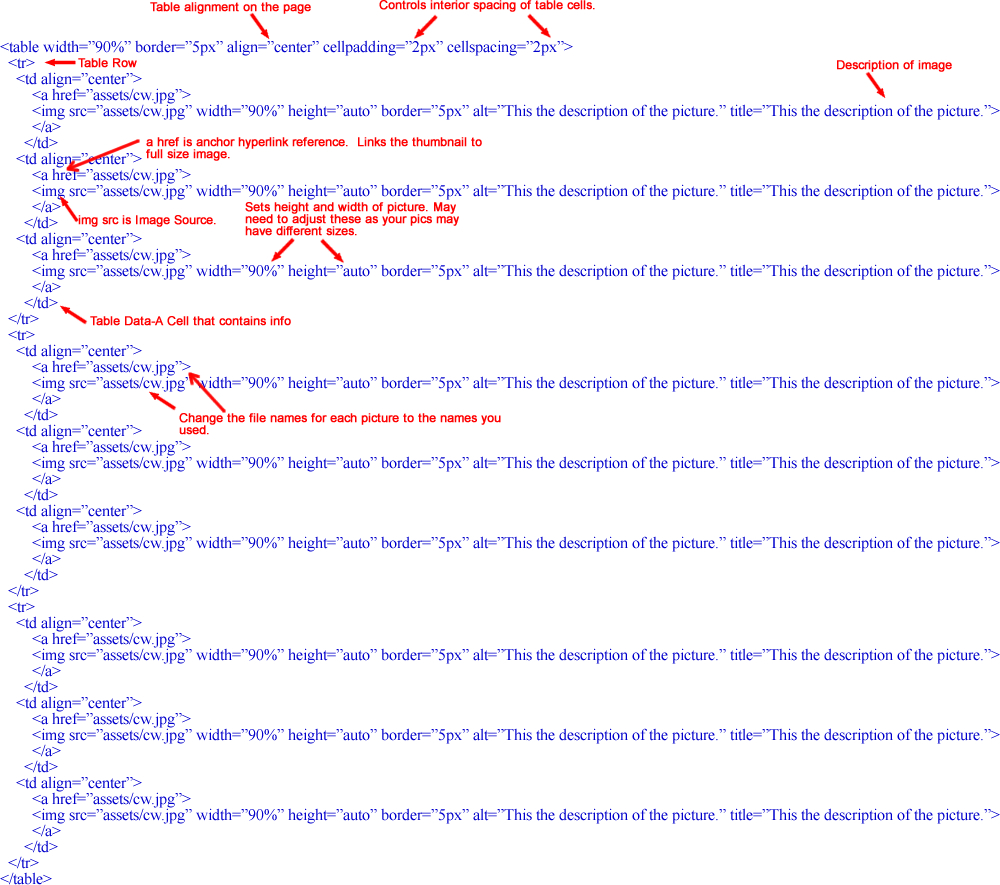
- Using the code below you will create a 3x3 table to contain the images. Each image will be a thumbnail on the page that is linked to the full size image.
- The following code needs to be typed into the body of the page.
- Click image for full size.

- Show me when you are done for a grade.
Dec 11
DUE: Apply new style from Template2
- Extra time was given in class but work still due 12/11
Dec 7
Apply new style from Template2
- Objective: Create pages using html and CSS.
- Copy the <style> code from your template2 and paste it to ALL other pages.
- The USA and Halloween pages should have their own styles.
- All pages should look the same.
- Check titles and links before showing me.
Dec 5
Make your new page responsive
- Objective: Create pages using html and CSS.
- You are editing your template2 page.
- You will modify the CSS and HTML to make it match the images below.
- Requirements:
- Change the media query to make the page responsive at 375px.
- The color scheme of your page needs to be complimentary. Think sports teams.
- http://paletton.com/
- https://www.canva.com/colors/color-wheel/
- Pick your scheme and copy the code to your css.
- Images need to be responsive; either create a class or use percentages for sizing.
- Create a new style for the paragraphs (as we did for p1, pbox1 and pbox2) and apply it to at least one paragraph without a class assigned to it.
- This means you can create a p class or create a class which is applied to certain <p> tags.
- Apply at least three properties to the class selector. E.g., font-family.
- Old Stuff
- Modify the links in the nav so they go to the home page and all of your other existing pages.
- Move your contact email to the footer.
- Show me for a grade.
Dec 1-4
Create a new template that has only one column
- Objective: Create pages using html and CSS.
- You are editing your template page.
- Open your template.html file.
- Save the file in your site folder as template2.html. To do this open your template.html in Visual Studio Code and then go to file and Save as. Make sure it saves to your site folder.
- You should only have one column on the page to contain your content.
- We will remove one of the column divs and rename the other one as column100. <div class="column100">
- DO NOT delete the row div.
- And yes, we could do this by simply removing both column divs.
- This means we need to create a new style named column100. Meaning add .column100 class to your styles immediately below the .column class.
- Add these properties to the new .column100 class. Set them to your liking.:
float:
padding:
width:
background-color:
display:
color:
text-align:
- Add these properties to the new .column100 class. Set them to your liking.:
- Show me for a grade.
Nov 28-30
Reformat all other pages to be like your template page
- Objective: Create pages using html and CSS.
- The simplest way to do this is to open your template page and save it as a new file.
- For example all of you have a halloween page. Open your template page and save it as halloween2.html in your codesite folder.
- Open your halloween page and copy the content (words and images) to the new halloween page.
- You decide where you want the content in terms of the right or left column.
- Repeat this process for all of your pages.
- Delete all of your old pages.
- Rename all of your new pages by removing the 2 at the end of each file.
- We are doing this this way so you do not have to change your navigation links.
- Show me for a grade.
Nov 27
Create a links page
- Objective: Create pages using html and CSS.
- Open your template.html file.
- Save the file in your site folder as links.html. To do this open your template.html in Visual Studio Code and then go to file and Save as. Make sure it saves to your site folder.
- You should have at least 10 links to other sites you like to visit. These can be to sites you like or are related to the content of your site.
- Each must have a description as the example below does.
- The code for an external (not your page) link to Google is:
- <p>Use <a href="http://www.google.com">Google</a> to search the Internet</p>
- On the links page insert at least 10 links to other sites you like to visit. MAKE SURE THEY ARE APPROPRIATE.
- Insert 5 links in the left column and 5 links in the right column.
- You do not need pictures on the page.
- All of your pages need to be linked to the new page. Open each page and make sure there is a Links hyperlink to links.html on each page.
- Show me it for a grade.
Nov 16
Recreate index page
- OBJECTIVE: Use div tags and CSS to control the layout of your page
- Type the code in the image below. Type this into your template page.
- As you complete each class refresh the preview of the page to make sure there are no errors.
- This part of the style includes the media query so narrow the web browser to see the effect of the media query.
- When you are done, show me for a grade.
- Your preview needs to look exactly like the images below.
- Make sure your code is on the same lines or as close as you can make it.
- Dont forget the footer selector. This was left out of the previous assignment but is NOT part of the media query.
Nov 13
Quiz: Create another page, this should be your 8th page
- Objective: Create pages using html and CSS.
- Video for links and styles
- Create a page of content.
- The page must be something about the US/Veterans.
- It must be styled in a way that represents the US/Veterans.
- The simplest way to do this is to open your template page in Visual Studio Code and Select File and Save As. Then save it with the file name usa.html.
- Content means actual information. You can use information from the interweb but DO NOT copy and paste. You must cite your source(s). You can do this by putting in URL (site address) where you got the information.
- Put the source of the information on the page it is used. For example if you took something from this page, you would put it Source: http://respinola.com/webdesign1/webdesignassn.htm
- Create links in each page so you can navigate to any of your pages. When linking your pages you do not need to put in the http://. You only need the name of your page with the file extension .html since it is part of your site.
- Your links on ALL PAGES should look similar to this: Home | Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | Page 6 | Halloween | USA
- Your links need to function to your existing pages.
- Any information you get from the internet must be free to use. DO NOT USE COPYRIGHTED information or images.
- The color scheme must be USA related. This means this page needs diffferent styles. To accomplish this change the embedded styles on the page.
- The page must contain more than one section (area of content) and at least two pictures. Make sure you add the alt text and title to your image.
- Search Google for one, school appropriate picture, (no violence, drugs/alcohol, gang-related, nudity, or inappropriate clothing, etc.) and they cannot be copyrighted.
- They must be related to the content of the new page.
- On the right, click Tools.
- Click Usage Rights and select Labeled for reuse.
- Click Size and select Large
- Preview the image by clicking on it.
- Right click on the image and select Save Image As.
- Save the image to your assets folder.
- Give it a simple name with NO CAPS or s p a c e s.
- The page needs to be appealing to the eye. Please use white space, font size and line height.
- The content must fill the page.
- Use an email link in the footer. There is one on the template that you can copy and paste.
- Show me for a grade.
Nov 9
Recreate index page
- OBJECTIVE: Use div tags and CSS to control the layout of your page
- This is pasted after the code from above but before the </style>
/* Gives appearance that the two columns are same height */
.row{
background-color: #8e8e8e;
line-height: 1.5em;
}
/* Create two equal columns that float next to each other */
.column {
float: left;
padding: 10px;
width: 50%;
background-color: #8e8e8e;
}/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
- This is pasted after the code from above but before the </style>
.p1{
color: #9fde4a;
font-family: fantasy;
text-decoration: line-through;
}
.pbox1{
color:#000000;
background-color: #ffffff;
text-align:center;
font-size: 1.5em;
line-height: 1.5em;
font-variant: small-caps;
font-weight: bold;
border: 1px solid #000000;
width: 90%;
margin-right: auto;
margin-left: auto;
padding: 1em;
}.pbox2{
text-shadow:2px 2px #000066;
color:#6f6f6f;
-webkit-text-stroke: 1px #000000;
background-color: url(assets/yankee_stadium.jpg); /*make SURE you fix this to display the image*/
background-size: cover;
text-align:center;
font-size: 1.5em;
font-variant: small-caps;
font-weight: bold;
line-height: 1.5em;
border: 3px solid #000000;
width: 90%;
margin-right: auto;
margin-left: auto;
padding: .5em;
}
Nov 8
Recreate index page
- OBJECTIVE: Use div tags and CSS to control the layout of your page
- Input the style in the head section. Put this after the line
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--add style after html is done-->
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-size: 20px;
color: #b7b7b7;
background-color: rgb(88, 88, 88);
font-family: Verdana, Arial, sans-serif;
}
a:link {
color: #000000;
}
a:visited {
color: #000000;
}
a:hover {
color: #0000ff;
}
a:active {
color: #0000ff;
}
</style> - This is pasted after the code from above but before the </style>
/* Style the wrapper */
.wrapper {
max-width: 1000px;
width: auto;
background-color: #cccccc;
padding: 1em;
margin-left: auto;
margin-right: auto;
}
/* Style the header */
.header {
background-color: #8e8e8e;
color: #000000;
padding: 20px;
text-align: center;
}
/* Style the top navigation bar */
.topnav {
overflow: hidden;
background-color: #333333;
} - This is pasted after the code from above but before the </style>
/* Style the topnav links */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change color on hover */
.topnav a:hover {
background-color: #ccc;
color: black;
}
Nov 7
Recreate index page
- OBJECTIVE: Use div tags and CSS to control the layout of your page
- Add div tag with the class called row directly below the end of the topnav div and before the end of wrapper div.
- Within the row div add div tags with the class called column.
-
<div class="row"><div class="column"></div><div class="column"></div></div><!--end of row div-->
USE THIS CODE TO REPLACE THE FIRST COLUMN div
<div class="column">
<h2>Left Side</h2>
<p class="pbox1">Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
<p>This is a normal <a href="http://google.com">hyperlink</a>.</p>
<img src="assets/1.jpg" height="auto" width="85%" alt="Picture description" title="Picture description">
</div>
USE THIS CODE TO REPLACE THE SECOND COLUMN div
<div class="column">
<h2>Right Side</h2>
<p class="pbox2">Important News!!!!!</p>
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
<p>This is an email link. Contact me at <a href="mailto:email@gmail.com">email@gmail.com</a>.</p>
<img src="assets/2.jpg" height="auto" width="85%" alt="Picture description" title="Picture description">
<p> </p>
<p> </p>
</div>
Nov 6
Recreate index page
- OBJECTIVE: Use div tags and CSS to control the layout of your page
- Some code will be copied and pasted, some you will type.
- Type it EXACTLY as it appears including white space.
- We will do this together and section by section so we can see the effects of each class and style on the appearance of the page.
Create a new file in Visual Studio Code
COPY AND PASTE THE CODE BELOW
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Website Layout</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!--add style after html is done-->
</head>
<body>
SAVE THE file to the codesite folder as template.html.
Type the code below on the line below the <body> tag. It's OK if your line numbers are off.
Nov 1
Quiz: Create another page, this should be your 7th page
- Objective: Create pages using html and CSS.
- Video for links and styles
- Create a page of content.
- The page must be about halloween and be styled like halloween (halloween colors).
- The simplest way to do this is to open your home page and Select File and Save As. Then save it with the file name halloween.html.
- Content means actual information. You can use information from the interweb but DO NOT copy and paste. You must cite your source(s). You can do this by putting in URL (site address) where you got the information.
- Put the source of the information on the page it is used. For example if you took something from this page, you would put it Source: http://respinola.com/webdesign1/webdesignassn.htm
- Create links in each page so you can navigate to any of your pages. When linking your pages you do not need to put in the http://. You only need the name of you page with the file extension .html since it is part of your site.
- Your links on ALL PAGES should look similar to this: Home | Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | Page 6
- Any information you get from the internet must be free to use. DO NOT USE COPYRIGHTED information or images.
- The color scheme must be Halloween related. This means this page needs diffferent styles. To accomplish this we will create a new style sheet.
- Copy and paste your existing stylesheet.
- Rename the new sheet as style2.css.
- Change the link to the stylesheet in the html to style2.css.
- The page must contain more than one section (area of content) and at least two pictures. Make sure you add the alt text and title to your image.
- Search Google for two, school appropriate pictures, (no violence, drugs/alcohol, gang-related, nudity, or inappropriate clothing, etc.) and they cannot be copyrighted.
- They must be related to the content of the new page.
- On the right, click Tools.
- Click Usage Rights and select Labeled for reuse.
- Click Size and select Large
- Preview the image by clicking on it.
- Right click on the image and select Save Image As.
- Save the image to your assets folder.
- Give it a simple name with NO CAPS or s p a c e s.
- The page needs to be appealing to the eye. Please use white space, font size and line height.
- The content must fill the page.
- Show me for a grade.
Oct 31
Quiz: Create another page, this should be your 7th page
Oct 26
Complete the Web Site Rubric for your siteCopy your pages from code.org to Visual Studio Code
- Video of these directions
- Go to the room305 network directory and create a new folder named codesite. This will hold all of the files from your code.org site.
- Inside this new folder create an assets folder to hold your images.
- Open each of your pages in code.org.
- Copy the code and paste it into a new page in Visual Studio Code.
- Save the file using the same name you used in code.org and save it to your new codesite folder. If you do not use the same filenames, your links will not work.
- Make sure you save your stylesheet(s).
- Download all of your images to your assets folder.
- Change the code for your images to include the assets folder.
- If your code is
<img src="jeans1.jpg" alt="The best jeans on the market">it would become<img src="assets/jeans1.jpg" alt="The best jeans on the market">
- If your code is
- Preview all of your pages and make sure they are working.
- Make sure all of them have a
<title>This is the page Title</title>within the<head></head>tag. - Make any other adjustments you would like.
Oct 20
First Quarter Final
- Take the Post-test in Google Classroom.
- Must be done at school.
- Do not look up answers.
Oct 6-Oct 21
Lesson 14: Websites for a Purpose Due DUE October 6
- Lesson 14: Activity Guide - Websites for a Purpose in Google Classroom
Lesson 15: Team Problem Solving NOT ASSIGNED
Lesson 16: Sources and Research DUE October 9
- Links and Research - Activity Guide in Google Classroom
- Internet Scavenger Hunt - Activity Guide in Google Classroom
Lesson 17: CSS Classes DUE October 13
- Step 2: Change the height of the images at the top.
- Step 4a: add at least three properties to the class you create.
- Step 7: Do not do Activity C.
- When you are done, send me an email with the lesson number as the subject saying you are done.
Lesson 18: Planning a Multi-page Website DUE October 15
- You do not need to complete the lesson in code.org.
- Project Guide - Website for a Purpose in Google Classroom
Lesson 19: Linking Pages DUE October 20
- Step 2: The link to the index must match the one on other pages.
- Step 6: Name the new page hairtips.html follow the comments in the code.
- Step 7: Complete all.
- When you are done, send me an email with the lesson number as the subject saying you are done.
Lesson 20: Project - Website for a Purpose DUE October 23
- You must have at least six pages. You home page plus five others.
- You navigation (menu) must be on each page and you must be able to get to any page from each page.
- Each page must be full of content. This must include text as well as images.
- Use at least two images per page but you must have information as well.
- Do not use copyrighted images. Find images that are free to use.
- You must have at least 10 different style selectors in your CSS. Each selector must have multiple properties. Meaning to more than just the minimum. The following are required.
- body, img, p, h1, h2, a, a:hover, a:visited
- You only have to create two of your own styles.
- Example
- When you are done, send me an email with the lesson number as the subject saying you are done.
Lesson 21: Peer Review and Final Touches NOT ASSIGNED
Post-Project Test DUE October 24
Aug 29-Sep 26
Code.org
- https://studio.code.org/s/web-development-2023?section_id=4801042
- READ ALL OF THE DIRECTIONS
- YOU MUST JOIN THE CLASS IN CODE.ORG AND COMPLETE THE WORK THERE, NOT JUST THE ASSIGNMENTS IN GOOGLE CLASSROOM.
- Due dates may change.
- Some of the work is completed through code.org but the worksheets and guides mentioned in the lessons are completed and submitted through Google Classroom. This means, do not access the forms from code.org. Go to Google Classroom when a worksheet needs to be completed. BUT YOU MUST COMPLETE THE WORK in CODE.ORG FIRST.
- NOT all of the lessons have something to submit in Google Classroom.
- The image below shows where the worksheet is in lesson one.
Go to https://studio.code.org/home
- Create an account: https://studio.code.org/teacher_dashboard/sections/4801042/parent_letter
- Join the class
- Create your own accounts and join your section at:
- email me when you have joined the class.
- Create your own accounts and join your section at:
- Lesson 1: Exploring Web Pages DUE August 23
- The Purpose of Websites - Activity Guide In Google Classroom
- Lesson 2: Intro to HTML DUE August 24
- When you are done, send me an email with the lesson number as the subject saying you are done.
- Skip Part D of Step 8
- Lesson 3: Headings and Lists DUE August 28
- When you are done, send me an email with the lesson number as the subject saying you are done.
- On Step 7, complete all activities.
- On Step 9, complete A, B, and C. Complete one of D, E F.
- Lesson 4: Mini-Project: HTML Web Page DUE August 30
- When you are done, send me an email with the lesson number as the subject saying you are done.
- Your page must include different headings (h1, h2, and h3), multiple paragraphs and two different types of lists (ol and ul).
- Follow this example.
- Lesson 5: Digital Footprint DUE
August 31
- When Does Your Privacy Matter? - Activity Guide Google Classroom
- Social Sleuth - Activity Guide Google Classroom
- Only complete one of the users.
- Lesson 6: Styling Text with CSS DUE September 7
- When you are done, send me an email with the lesson number as the subject saying you are done.
- Lesson 7: Mini-Project: Your Personal Style DUE
September 14
- Your Personal Style - Activity Guide Google Classroom
- For the drawing of your site, keep it simple. You can make a wireframe sketch using the Draw tool in Google Docs.
- Examples
- When you are coding the page in steps 2-4 of the lesson use the code you created from Lesson 4. Just copy and paste it from one lesson to the other. Include the following rules in the CSS. My example.
- body: change the background color and the text color
- h1, h2, h3: change the font family, font size and text color for all
- p: change the font family and font size
- ol: change the text color
- ul: change the text color
- Your Personal Style - Activity Guide Google Classroom
- Lesson 8: Intellectual Property DUE September 19
- Licensing Your Work - Activity Guide Google Classroom
- Lesson 9: Using Images DUE September 22
- For step 7 of this lesson, complete the a and b challenges. You can complete c or d for extra credit. Please tell me if you do so.
- For step 8 of add a picture of something you're interested in.
- For Step 9 only complete a and b.
- When you are done, send me an email with the lesson number as the subject saying you are done.
- Lesson 10: Websites for Expression DUE September 25
- Define Your Web Page - Activity Guide Google Classroom
- Lesson 11: Styling Elements with CSS DUE September 27
- When you are done, send me an email with the lesson number (Code Lesson 11) as the subject saying you are done.
- Step 4: use rgb codes for the colors.
- Step 5: You must add text-align, color, and at least one other property to the body rule
- Step 8: Add at least two other rules to the css with appropriate properties for both. Use hexadecimal color codes for these.
- Step 9: Complete activities A, B, C, D,
- Either of the last items can be done for extra credit but you must email me to tell me you did it.
- Lesson 12: Your Web Page - Prepare DUE September 29
- Personal Web Page - Prepare - Project GuideGoogle Classroom
- For the drawing of your site, you can use the one from Lesson 7. Make sure you update it to reflect changes.
- Lesson 13: Project - Personal Web Page DUE October 2
- Personal Web Page - Reflect - Project Guide Google Classroom
- When you are coding your page use the code you created from Lesson 7. Just copy and paste it from one lesson to the other. Example.
- Step 3: Upload at least three images for your page.
- Step 4:
- Add font-family, font-size and line-height to your body rule.
- Add an img rule with at least three properties. One of the properties must be a border.
- All previous requirements remain since this should be a continuation from previous lessons.
- Not Assigned:
- Personal Web Page - Peer Review
- Personal Web Page - Rubric
- Computer Science Practices - Reflection
- Together, we will add the following code to your html and css.
figure {
float: right;
width: 400px;
height: auto;
text-align: center;
font-style: italic;
font-size: smaller;
text-indent: 0;
display: block;
border: double red 5px;
margin: 0.25em;
}
figcaption{
font-family: Verdana,Script, sans-serif;
font-weight: bold;
background-color: rgb(175, 175, 175);
margin-top: -5px;
}
figure img {
width: 100%;
height: auto;
}
<figure>
<img src="2022-10-10.png"
width="136" height="200"
alt="Eiffel tower">
<figcaption>Scale model of the
Eiffel tower in
Parc Mini-France</figcaption>
</figure> - Take the pretest in Google Classroom.
- Must be done at school.
- Do not look up answers.
- Syllabus: parents can sign ther verfication or email me at respinola@hcsdnv.com.
- Complete registration for websites below.
- Student Syllabus Verification
- Complete in Google Classroom
- You must sign in with your Google Classroom account.
- Go to www.code.org and click the 'sign in' button.
- Choose 'Continue with Google'.
- Sign in via the Google sign-in dialog.
- This will be used later for Digital Learning.
- https://quizlet.com/join/qgFDQgwgN?i=1ucocb&x=1rqt
- Use your real name for your Quizlet account so you can receive credit.
Aug 22
Pretest
Aug 21
Course requirements/expectations
Assignment:
Join Google Classroom Join code.org


