Web Design and Development 3 Assignments (subject to change)
OFFLINE Distance Learning
If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. These assignments are posted below, but you must print the material. Scroll down to OFFLINE DISTANCE LEARNING.
Google Meet-real time one-on-one help
Google meet-real time help (Not an assignment)
To get real-time help try one of the following. I cannot guarantee I will be available the second you send a request. I may set up office hours for certain classes on Friday. This must be done through your school gmail account for accountability.
- Class Meet: go to Google Classroom
- This can also be done through Gmail
Distance Learning April 6-May 1
WordPress Tutorials: https://wordpress.com/learn/
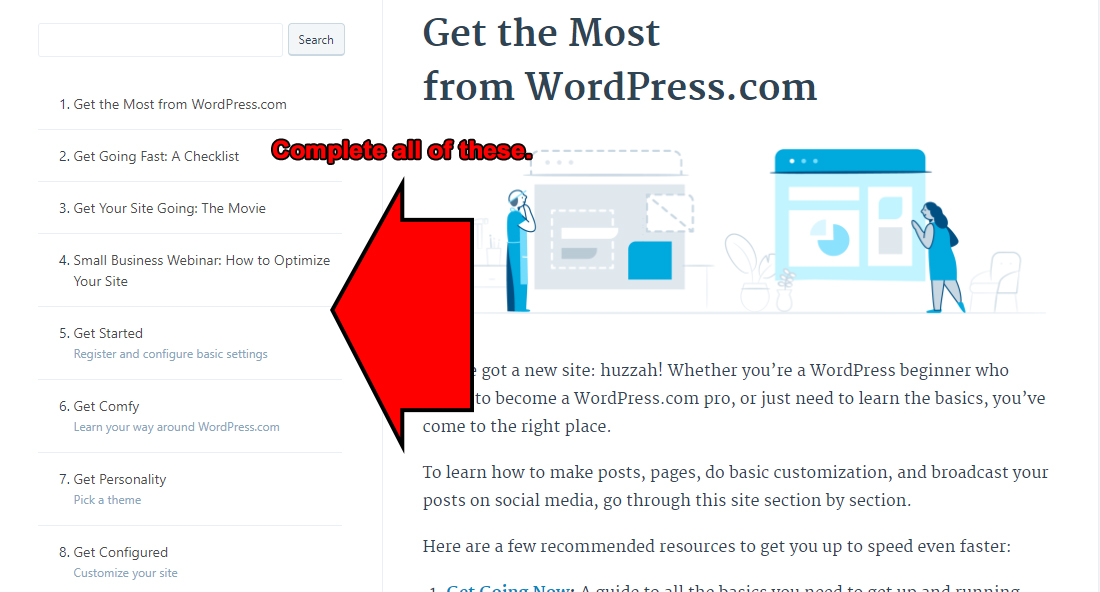
- Go through each of the 14 steps on the left.

- 1-Get the Most from WordPress.com
- Just read, no need to click on anything here.
- 2-Get Going Fast: A Checklist
- Make sure you complete the 5 steps under "Get started: register, fill in your profile, and name your new creation".
- Send me the URL you selected via email. Mine is ronespinola.wordpress.com DUE: 4/10/20
- Obviousy we are doing the Free site.
- Make sure you add a Gravatar, you can prove this by sending a screen shot. DUE: 4/10/20
- Read through all of this so you are familiar with it, most of the customization will be done later. You do need to pick a new theme.
- 3-Get Your Site Going: The Movie
- Please, please watch the movies.
- 4-Small Business Webinar: How to Optimize Your Site
- Yes, the video is long. There is a lot of terminology and things we really don't cover but are great concepts for website design. Probably things that are on the end of sequence assessment.
- Please watch it. Remember you can speed it up.
- There are also slides that cover the material but they don't make a lot of sense without the commentary.
- To verify you watched it send me two paragraphs via email with the subject "Small Business Webinar" summarizing two important concepts you learned. DUE: 4/17/20
- 5-Get Started Register and configure basic settings
- If you did not do any of this in the earlier step make sure it is done now.
- 6-Get Comfy Learn your way around WordPress.com
- We are focusing on the website aspect more than the blog part of Wordpress. However, add my Wordpress site to follow as well as those of the rest of the class.
- Student URLs are at https://respinola.com/students/index.htm, assuming they have sent them to me.
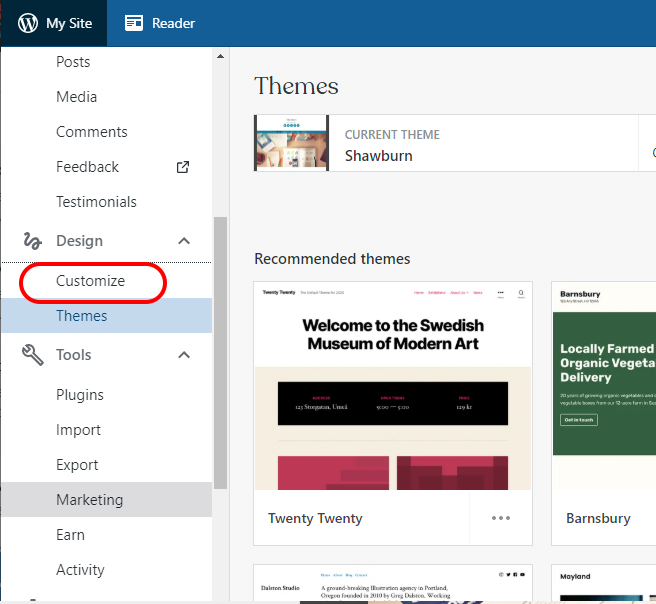
- 7-Get Personality Pick a theme
- Send me an email telling me to look at your new theme. Include the name of your theme in the email. DUE: 4/17/20
- 8-Get Configured Customize your site
- Create/install a custom header. This may not work properly. Therefore is optional.
- Create/install a custom logo. There is a link to a logo creator that you can try. You need to show me this. Send me an email telling me you are done so I can look at your site.DUE: 4/24/20
- Also create/install a custom site icon...favicon. This is inside the Site Identity area ins the Customize Tab. You need to show me this. Send me an email telling me you are done so I can look at your site. DUE: 4/24/20
- Since we are using the free version, we cannot customize fonts or CSS.
- 9-Get Published Create posts, pages, and menus
- Make sure you go to the link in the reading, https://wordpress.com/support/pages/. We are more concerned about pages than posts. You are not making a blog. However, follow the directions and create a blog post me. Show me for credit. DUE: 5/1/20
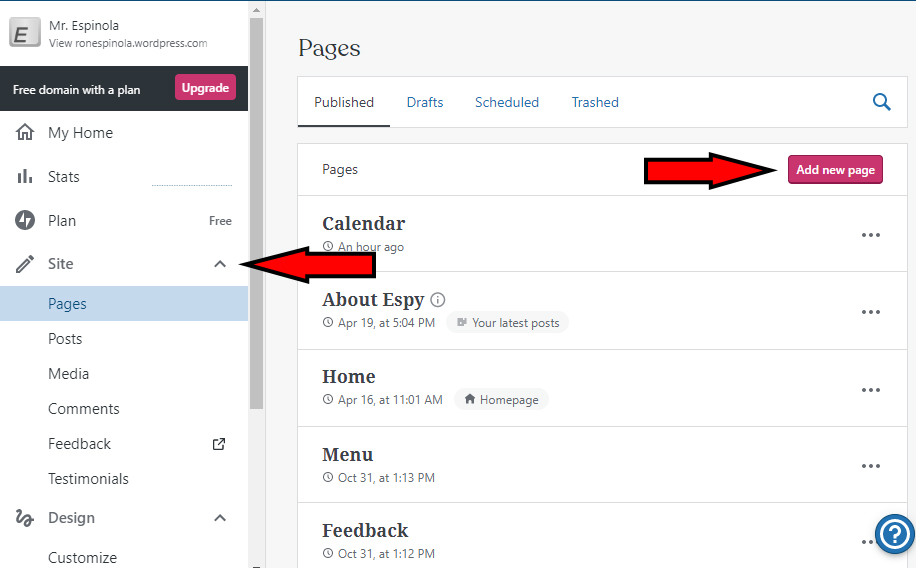
- In the Creating Pages section you are going to create one new page. Currently, the post you just created should be on the bottom of your homepage. You're going to create a page to contain your blog posts. https://wordpress.com/support/pages/#creating-a-blog-page
- Send me the link to your new page for credit. DUE: 5/1/20
- Remove the post from your homepage.
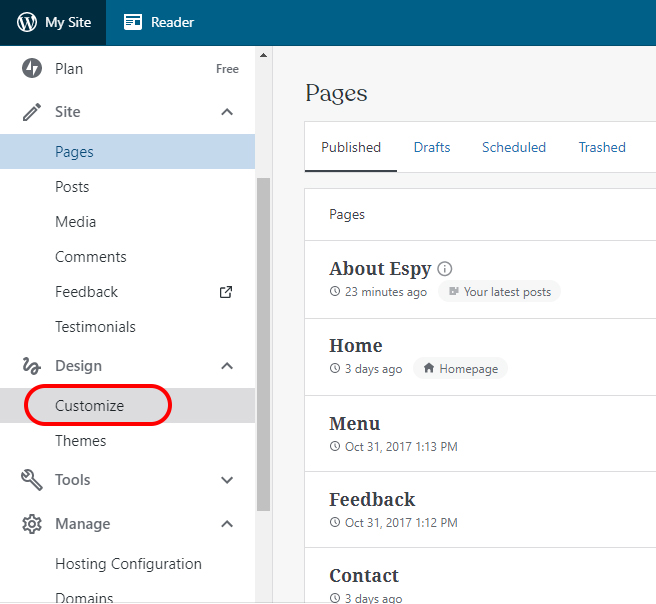
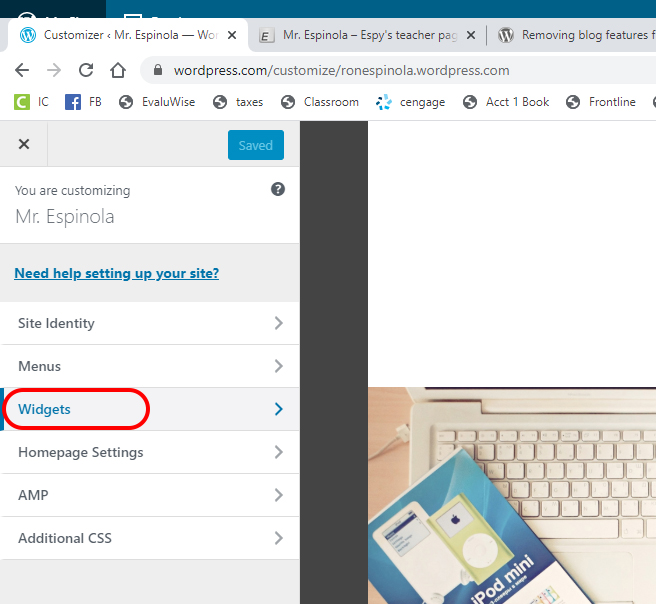
- To accomplish this, in the My Site area click on Customize and then Widgets.


- From here remove all of the widgets associated with the blog post.
- Send a link to your home page via email to show that the blog post has been removed from your homepage. Subject should be blog removed. DUE: 5/1/20
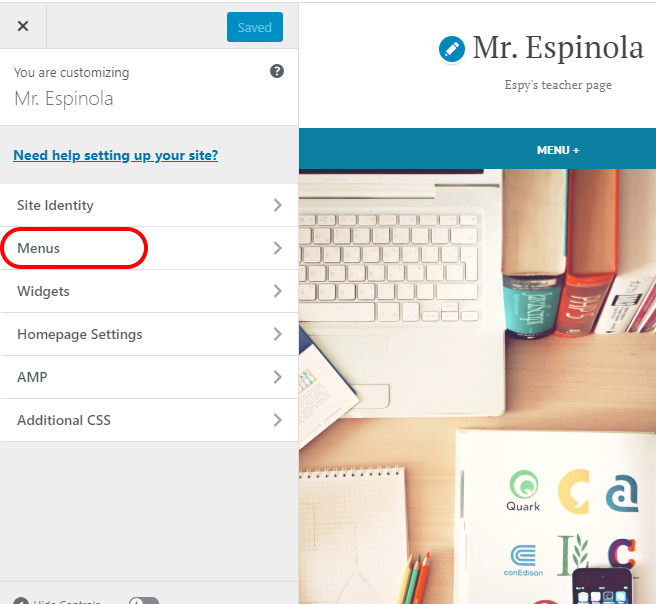
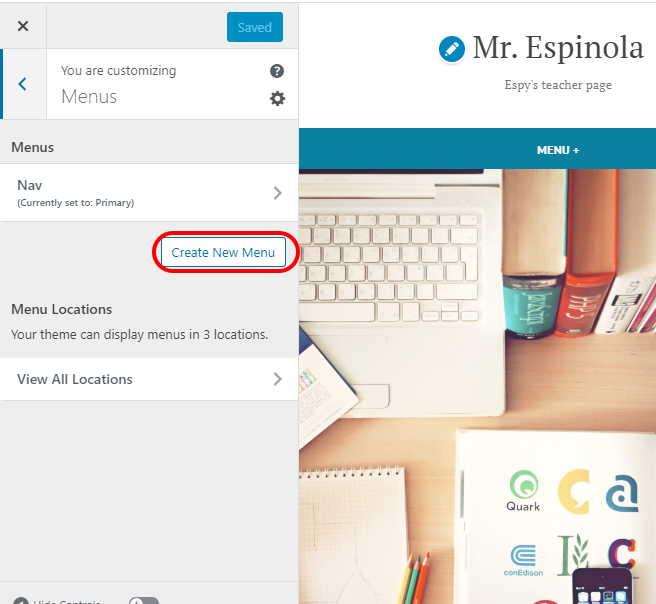
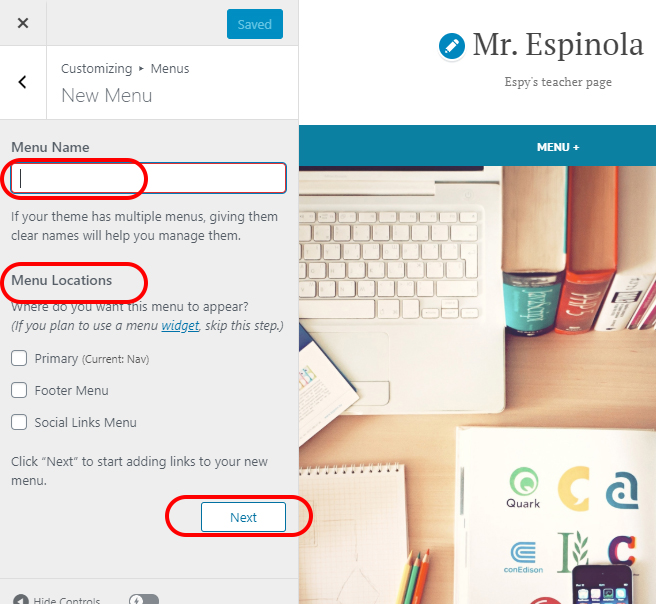
- Create a Menu




- From this point, follow the onscreen directions and look at the preview of the menu. Send a link to your home page via email to. The subject should be menu. DUE: 5/1/20
- 10-Get Flashy Enhance your site with widgets
- Create a new page that contains three widgets.

- Use at least one social media widget. It does not have to be to your account.
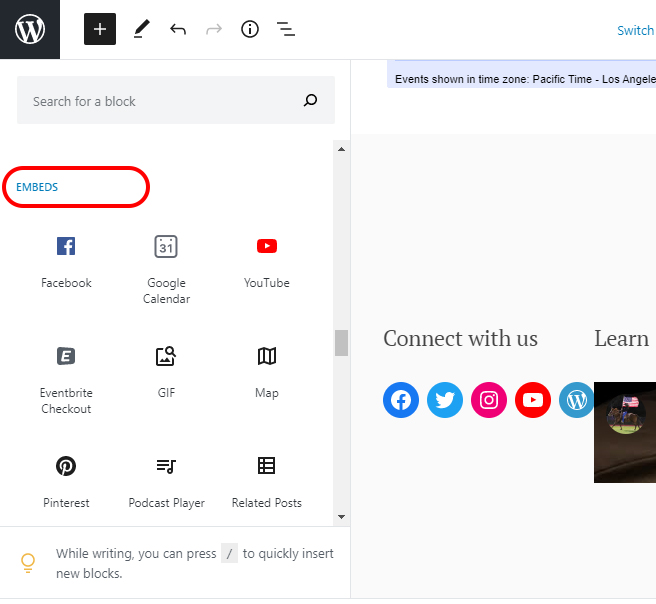
- I also used options in the Embed tools

- My example...https://ronespinola.wordpress.com/calendar/
- You can also insert the widgets in the widget area of your site as the directions cover. For example the wdiget are for my site is oin the footer but they do not display well there. DUE: 5/8/20
- Create a new page that contains three widgets.
- 11-Get Connected Explore the community and get noticed
- 12-Get Mobile Blog on the Go
- 13-Get Lingo
- Take the quiz in Google Classroom DUE: 5/15/20
- 14-Get a Homepage
- 1-Get the Most from WordPress.com
Final: Build a Business Website Tutorial
- https://en.support.wordpress.com/tutorials/ DUE: 5/29/20
Recreate a site using WordPress
- Objective: Build a responsive website using Wordpress, a Content Management System (CMS)
- lowryhighschool.com or https://www.hcsdnv.com/o/lhs
- Take content from either site to create your pages.
- The site must be completely functional.
- You must make the home page as well as individual pages to demonstrate the appearance as well as the function of subpages and different content areas of the site.
WordPress using GoDaddy
- Objective: Build a responsive website using Wordpress, a Content Management System (CMS)
- Install Wordpress app on Go Daddy-Espy
- Log into the admin area from the email you received.
- For example: https://respinola.com/ruiza/wp/wp-admin/
- Example WordPress sites
- Choose one of the sites at https://wordpress.org/showcase/ to replicate.
- Show me the site you are using.
- Recreate the layout of the site, not the content.
- You must have a minimum of 10 pages.
- The site is for a local governmental agency or a nonprofit.
- Use at least five plugins of your choice. One can be a backend utility such as a page editor.
- You must edit the CSS. Create notes as proof of the edits.
- The content (including images) cannot be placeholder or filler.
Other WordPress Tutorials/Support (not required)
- https://www.wpbeginner.com
- How to Create a Website with WordPress (step by step): https://www.wpbeginner.com/guides/
- WordPress from OS Training
https://www.ostraining.com/class/wp-beginner/
- Using WordPress.com to Create a Website
http://en.support.wordpress.com/using-wordpress-to-create-a-website/
- Tutorials
https://en.support.wordpress.com/video-tutorials/
Other tutorials (not required)
- How to Create a Website: An easy, step-by-step guide from a web developer
- Wedding Film School (YouTube channel)
- How to Install a Premium Wordpress Theme with GoDaddy
- How to Build and Design a Wordpress Website with GoDaddy
- WP Smackdown (YouTube channel)
- Greg Narayan (YouTube channel)
OFFLINE Distance Learning May 25 - 29
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
- TBA
OFFLINE Distance Learning May 18 - 22
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
OFFLINE Distance Learning May 11 - 15
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
OFFLINE Distance Learning May 4 - 8
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers.
OFFLINE Distance Learning April 27 - May 1
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
OFFLINE Distance Learning April 20 - 24
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
OFFLINE Distance Learning April 13 - 17
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
OFFLINE Distance Learning April 6 - 10
ASSIGNMENT IF YOU DO NOT HAVE A COMPUTER: If YOU DO NOT have a connected computer at home you must get the offline assignments from the office. They involve weekly tests and research papers. Below is a link to the same papers you can find in the office, but you must print the material.
Distance Learning Week 1 Mar 16-27
Complete in Google Classroom
- This is all that needs to be done for the first week.
- HTML Test 2
- CSS Test 2
The following need to be done to work at home after spring break
- REQUIRED: Download brackets for editing code
- http://brackets.io/
- Other options if brackets doesn't work
- REQUIRED: To upload your site-you can contact me if you have forgotten your FTP info. You need to download and install Filezilla.
- https://filezilla-project.org/
- After installing Filezilla you need to connect to your site and download your files to your computer so you can edit the pages. Create a rootfolder something like "mysite" as we do in class and download all of the files into this folder.
- Another option to copy your online site to a local folder is at https://www.httrack.com/. I HAVE NOT used it before.
- In case you need them. Online Photo Editors
- W3 Schools tutorials for HTML and CSS can be done for practice.
Mar 17
Just for fun
- html5cssunita
- html5cssunitb
- html5cssunitc
- html5cssunitd
- html5cssunite
- html5cssunitf
- html5cssunitg
- html5cssunith
- html5cssuniti
- html5cssunitj
- html5cssunitk
- html5cssunitl
- html5cssunitm
- html5cssunitn
- html5cssunito
- html5cssunitp
Jan 21-Mar 12
Prep for CTE test
- Take all CSS and HTML tests in Google Classroom
- Take W3Schools CSS Test, Show me the score
- Take W3Schools HTML Test, Show me the score
- Take Employability Practice Tests
- https://cte-escr.org/ Click on WRS Sample Test
- Go to https://wrs.ctecs.org/practice/ and take the 5 quizzes for WRS (Idaho, Maine, Nevada)
- Show me your results for credit
Sep 19
Join Google Classroom
Pretest: Household Credit
- Objective: Increase understanding of the concepts of the economy, banking, investments, and financial markets
- Complete in Google classroom
Sep
Create a Joomla site
- Login to your godaddy folder with the information provided by me.
- For example Sean's URL is https://respinola.com/sean/administrator/
- Update Joomla.
- Find and apply a new template.
- Modify the template from the orginal.
- This means change the color scheme from the default and make a replacement logo and favicon.
- Modify the template from the orginal.
- Include 20 pages of content (inlcuding a picture)
- Some of the requirements below can count toward the page total.
- Apply extensions.
- JCE
- https://www.inmotionhosting.com/support/edu/joomla-25/jce-editor/download-install-jce
- Slider/Carousel
- at least three images.
- Photo Gallery
- At least 12 images.
- Make sure they are royalty free.
- Calendar
- Include at least one event.
- Social Media extension (https://extensions.joomla.org/)
- Facebook, Instagram, Twitter
- Include the feed from at least one social media platforms AND have share/like/follow icons to three different social media platforms.
- News feed
- Search
- Ads (banner)
- You will create the advertisements for three different business.
- glyph icons-font awesome
- Map/directions
- Edit the css
- To achieve this you need to make the site appear measurably and literally significantly (which means: in a sufficiently great or important way as to be worthy of attention) different. Change items such as color scheme, font, headings, etc.
- Add at least five of your own classes or IDs to the CSS.
- Modify the media queries.
- Use comments to prove your changes.
- JCE
Aug 26-28
Install Joomla
- Download the latest version of Joomla
- Extract the files
- Use Filezilla to upload the files to GoDaddy.
- Use the provided login information from me.
- Complete the installation process. installing Joomla manually on GoDaddy
- Google Search: https://www.google.com/search?q=manually+installing+joomla+on+godaddy&rlz=1C1GCEU_enUS821US822&oq=manually+installing+joomla+on+godaddy&aqs=chrome..69i57j69i61l3.10376j1j7&sourceid=chrome&ie=UTF-8
Aug 26
Go over class info.
- Syllabus: parents must send email to respinola@hcsdnv.com for verification of syllabus
ASSIGNMENTS BELOW ARE FROM PREVIOUS YEARS AND BOOK
Case 2 Culinary website
Tutorial 10: Monroe Public Library
Objective: Create JavaScript elements for use in a website
Case 4: Happy Birthday News
Tutorial 10: Your Own Site- Use javascript to write your email link on each page. (i.e. page 705)
- Create a new page and include a script to zoom on and image or gallery on the page. Make sure it uses jquery. Try searching for jquery image zoom.
Tutorial 9: Wizard Works Fireworks
Objective: Create valid XHTML documents
Tutorial 5: KPAF Nightly Schedule
Objective: Use tables to crea a multicolumn layout
Tutorial 5: Case1: Sudoku

- Use the table from Case 2 as a guide.
- Create a new page in your site and insert a table on the page. Use it to contain tabular information such as a calendar, schedule, etc.
- The table uses images. You can use and modify them to match your site or create your own.
- Make sure to add the page to your menu.
- Upload it and preview.
Tutorial 5: Your Own Site
DUE: Tutorial 4: Your Own Site
DUE: Case 4: Park City Gazette
DUE: Case2: Red Ball Pizza
DUE: Tutorial 4: Cycle Pathology
Tutorial 4: Cycle Pathology
Objective: use CSS to create layout
Case2: Red Ball Pizza
Case 4: Park City Gazette
- The finished page will be similar to the preview below.
- Follow directions in book.
- It must be uploaded to get credit.

Tutorial 4: Your Own Site
- Make the following changes.
- Use the files and directions from the Review Assignments on pages304-306.
- Complete the assignment making the changes as directed.
- However, change the content so it is from YOUR HOME page.
- Also change the color scheme to match what you are using.
- When you are done save the rosetxt.htm as index.html in your mysite folder.
- Upload it and preview.
Tutorial 3: Sunny Acres
Objective: use CSS to create layout
Case 2: Mountain Wheels
Tutorial 3: Your Own Site
- Change the index page you created in Tutorial 1 for your own site look similar to the one for the pages from the book.
- Copy the files from Case 2: Mountain Wheels.
- Make the following changes.
- Change the color scheme to one of your choosing.
- Change all of the information so that it relates to your web site.
- Keep the rounded rectangle box but change the color scheme.
- Change the banner at the top of the page.
- Make the navigation horizontal and place it right below the banner.
- Have two columns of content. Name one leftinfo and the other rightinfo
- Have a section heading for each with an H1 tag.
- Retain the footer but change the information.
- Upload it and preview.
DUE: Tutorial 2: Camshots
Tutorial 2:
Objective: Create a basic website with links and images
Case 2: Fiddler
Tutorial 8: Tree and Book
- Please read The Anatomy of a Successful Responsive Website
- You can preview the page using one of the following to ensure the mobile CSS is working.
Case 2: Willet Creek Golf Course
Tutorial 8: Your Own Site- Create two new pages. This should bring the total to five.
- Each page should have at least one image on it.
- On one page use a frame around the image. You can either make this in PhotoShop or find one online.
- On the other page use apply rounded corners and drop shadow to the image.
- Use a CSS gradient background on all of your pages.
- Create a mobile version of your site. Make sure to preview it. This can be done with the simulators above; by shrinking the display of your web browser; or in Dreamweaver.
- Make sure to add the new pages to your menu.
- Upload it and preview.
Connect to your old website using Filezilla
Tutorial 1: J Prop
Tutorial 1: Case 3: Dessert Web
Tutorial 1: Your Own Site
- Make the index page for your own site look similar to the pages from the book.
- Include a rectangle with rounded corners, and shadowing.
- Some type of image based logo.
- At least one other image on the page.
- CSS.

