- respinola@hcsdnv.com
- 775.623.8130
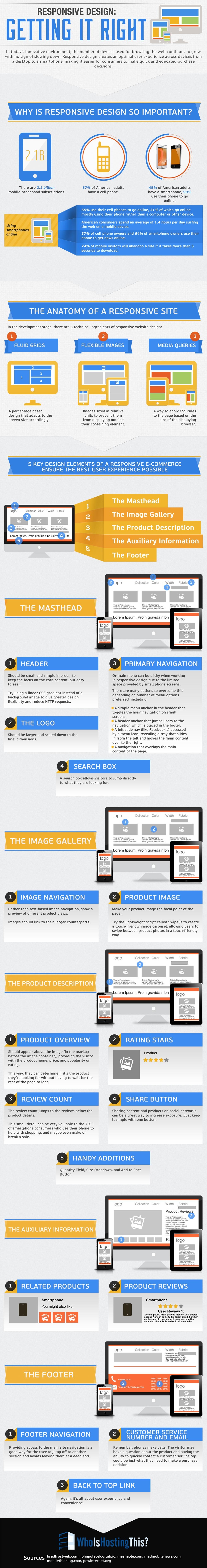
The Anatomy of a Successful Responsive Website
 From http://mashable.com/2013/08/08/responsive-design-best-practices/
From http://mashable.com/2013/08/08/responsive-design-best-practices/
By Vignesh Ramachandran
Businesses must decide whether to build a native mobile apps or a responsive site for their digital presences. Should you invest in separate iOS and Android development or simply design a site that works across all devices? If you opt to build out a responsive site, here are some best practices to make your design seamless on every platform.
The infographic below from Webmaster tool WhoIsHostingThis? details how to successfully execute responsive design for your website. If done correctly, it optimizes your site across multiple devices, including desktop, tablet and smartphone.
The general shift toward mobile makes it more important than ever to ensure customers view your content on whichever device they're using. WhoIsHostingThis? cites that 45% of American adults have a smartphone and 90% use it to go online.
WhoIsHostingThis? suggests design guidelines like fluid grids and flexible images that can adapt to various screen sizes. It also recommends ensuring a quality user experience by focusing on your site's masthead, image galleries, product descriptions, auxiliary information and the footer. Check out more tips in the infographic below.
5375 Kluncy Canyon Road | Winnemucca, NV 89445 | 775.623.8130 | 775.623.8185 | Copyright © 2020 Ron Espinola - All Rights Reserved | OS Templates